皆さんこんにちわ、JS のソースを見られるのが恥ずかしくて頭が沸騰しちゃいそうなんだけど、どうにかならない?と言う話の第2弾です。
今回は UserAgent の偽装について検証してみます、考えて見れば本物と偽装の UA 文字列を見比べる機会って意外と無いんじゃないでしょうか?
私と同じく見比べチェリーなデベロッパーの皆様は、是非これを機に偽装の精度がどれ程のものかを認識して、今後様々なシーンで苦笑いと洒落込もうではありませんか。
ちなみにこの blog は大体こんな感じで行きます、めんどくさい感じで行きます。
まずは前回のおさらいとして、このミッションをクリアする為の作戦内容の確認から。
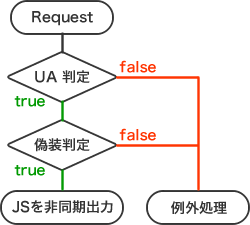
- 最強の脅威である PC の Web ブラウザ各種で見ているときはソースを出力しない
- 猪口才な UserAgent 偽装を見破り容赦なく例外処理を叩き込む
- 唯一の対象機が来た時のみ非同期にソースを出力する
- 隠蔽は解るけど開発効率もちゃんと考えた作りにする
実は条件を満たした後の処理は既に出来ています(判定処理を組み込んだ上で、非同期な分岐テクニックとして後ほど紹介します)ので、やはり偽装を見破れるかどうかがカギになっています。
今回の検証内容は完全に偽装する事が出来るブラウザが存在するのか?です。
では早速検証して行きましょう、PHP が動くサーバに適当な html ファイルを .php で作って下さい。
script 要素内に
1 | alert(navigator.userAgent); |
body 要素内に <?php 〜 ?> で括って
1 | print($_SERVER['HTTP_USER_AGENT']); |
これで準備完了です、ローカルサイドとサーバサイドから UserAgent が出力されますのでその違いについてなんかも見れたら良いな。
ソース用意すんの面倒だよー、切ないよーと言う困ったさんはこちらにアップロードしたものを用意しましたので色んなデバイスのブラウザで試してみて下さい。
iPhone4 実機の Safari5
JS からの出力
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_2 like Mac OS X; ja-jp) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8H7 Safari/6533.18.5
PHP からの出力
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_2 like Mac OS X; ja-jp) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8H7 Safari/6533.18.5
なんと言うか同じですね、当然っちゃ当然。次からが本番、次から本気出す。
Firefox の FireMobileSimulator
ド定番と言うかもはやこれ無しじゃ寂しい夜を乗り越えられないレベルのアドオン、UA 偽装と同時に表示までシミュレートしてくれる世紀末開発者の救世主。なんと iPhone までシミュレートしちゃうスゴイヤツです。
WordPress とか EC-CUBE の携帯検証とかでお世話になってる人数多である事でしょう、使ってない人は今すぐ本家サイトへGO。
※今気づいたんですが、前はかわゆい蛙のアイコンだったと思うんだけど Firefox4 バージョンはなんかしなびたキュウリと言うかピータンみたいなアイコンになってますね?それはそれでかわゆい気がするけど。
では、早速 iPhone に偽装して調べてみましょう。
JS からの出力
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.6; rv:2.0) Gecko/20100101 Firefox/4.0
PHP からの出力
Mozilla/5.0 (iPhone; U; CPU iPhone OS 2_0_1 like Mac OS X; ja-jp) AppleWebKit/525.18.1 (KHTML, like Gecko) Version/3.1.1 Mobile/5B108 Safari/525.20
キタ!なんかサーバサイドの方はまんまと騙されてるけどローカルサイドの方は正直なのね。とにかく Firefox にはこれで勝つる!!
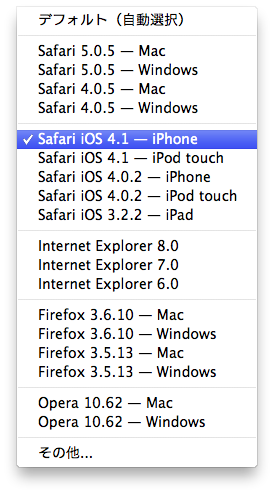
Safari の開発ツール
開発には専ら Firefox & Firebug なので知らなかったんですが…Safari の開発ツールってこんなに凄い事なってるんですね。

これは最早兵器レベルじゃないか、Win 機で検証するのが面倒だからこれで良いですか?と言いたくなる程豊富なユーザーエージェント。
JS からの出力
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_1 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8B117 Safari/6531.22.7
PHP からの出力
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_1 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8B117 Safari/6531.22.7
ん…?
これはマズい、完全に偽装されています。
この検証で確認したかった事は完全に偽装出来るブラウザが有るかどうかなので、なんの事は無い。ここに有るじゃん、この時点で検証終了です。
と言うのも完全偽装可能なブラウザが1つでも存在するならば、そのブラウザを使えばサーバをだまくらかしてソースを引っ張って来れる事になるので今回のミッションは失敗となってしまうからです。
ぐぬぬ、やはり楽はさせてくれないですね。しかしまだ諦めません、まだ可能性はあります。
今回のまとめ
- サーバサイドの UserAgent は渡された物を疑わずに信じ込む純真な子なので使わない方が良い
- Safari は自らの UserAgent をも欺く恐ろしい子
- 単純な UA 比較だけでは全く持って通用しない
こんな感じなので、サーバサイドでブラウザと言うかデバイスの判定はしない方が良いですね。あくまでローカルサイドでやってしまいましょう、どうせ JS を切られたら非同期で送信されるソースも飛ばない(ここ重要!)から目的は達成される訳ですし!
次回は更に踏み込んだデバイス判定処理を考えて行きます、一応の目星は付けています。
JS の UA は navigator と言うオブジェクトから取得しているので、この navigator オブジェクトを突っつけば iPhone とその他デバイスの差異を発見出来る可能性が高いと思います。
それではまた。