皆さんこんにちわ、最近随分日が長くなったなぁとしみじみ思います。
そして随分書きかけのエントリーが溜まって来たなぁと思います。
消化しないとただの豪華なオンラインメモ帳になってしまいます、これはいけません。
そう言う事も踏まえてなお、単発ネタです。
iPhone / iPad をターゲットにした WebApp でネックになるのは読み込み時間とオフライン時の挙動です、普通にブラウザアプリを作る感覚で行くと下記のような問題にブチ当たります。
- ページ遷移の度に読み込んでたらストレス溜まる
- かと言って全部最初に読み込んでおいてメモリに展開すると色々と苦しい
- そもそもオフラインだとページ遷移とか非同期通信自体不可能じゃない
ネイティブアプリは全てローカルにリソースを置く事で回避出来るのですが、Web ブラウザを使っている以上このような問題が起こります。
困りました、調べました、解決しました。
なんの事は無い、iOS と Android は WEB Database API を実装しているじゃないか。良く考えると双方 Webkit 系だもんね、今更気づいたのかよ!と言わざるを得ません。てへ。
この API はブラウザの JS から双方のネイティブアプリを触っている方はお馴染みの SQLite3 へとアクセスする事が出来ます、つまり始まる前に全部ローカルにデータを保存しておく事が出来ます。ちょっと試した事が無いのですが blob 型が有るのでバイナリも突っ込めるはず。
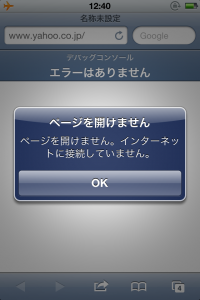
そしてもう1つの問題、オフライン時にページを開こうとしたりリロードしたりしようとすると「ページを開けません。インターネットに接続していません。」みたいなエラーが出るのですが、これも .manifest を使えば回避可能です。
これは強力なキャッシュ機能で、指定したファイルを全てローカルに保存して次回からはとにかくここから読み出すようです。中身を更新したい時は .manifest の中身の文字を1文字でも変えれば再構成されるようなので、ページの要素を読み込む前に .manifest のチェックが先に実行されているみたいです。
要するにバージョン管理をきちんと行い、.manifest にはそのバージョン名を入れておけば常に最新の状態をユーザーに提供出来ると言う訳ですね。
さて、これで…かなりネイティブアプリに迫る事が出来るようになったハズです。
思っていた以上に私は WebApp について解っていなかったのがショックですが、これで同じ土俵には上がれたと思うので益々精進したいと思います。
それではまた。
vividworks
最新記事 by vividworks (全て見る)
Tags: .manifest, SQLite3, WEB Database API, WebApp, Webkit