さて、皆さんは Web App にどんな印象をお持ちだろうか?
平たく言えば Web ブラウザ単品で、ネイティブアプリみたいな事しちゃおうぜ!みたいなノリのアプリケーション(Web サイト)です、個人的にも今最も HOT で KOOL な技術と言う位置づけなので、会社のリソースを少し使わせて貰いながら開発を進めています。
実際にメスを入れてみると、当然の事ながら色々な問題や懸念点が出てきました。
なんのプラグインも使わずに Web ブラウザ単品でネイティブアプリに近いモノを動かす、と言う事は JavaScript に依存すると同義である事は議論の余地がありません。
しかしこの JavaScript と言うものはローカルサイドスクリプトと言われるだけあって、ユーザーの手元にあるマシン上で全ての処理を行います。とどの詰まり、ソースやら何やらが全てユーザーのローカルマシンにダウンロードされると言う事になります。
結果 Firebug 系のツールで挙動を見放題ッ!ソースそのものも保存可能ッ!!
いや、もうそれは仕方ない事だと思うのですが…サーバサイドスクリプトを普段から使っている我々からすると、何だか底知れぬ恐怖があります。
だってあんなトコやこんなトコも全部見られちゃうって事でしょ!?
オー、ジーザス。頭痛で頭が痛いです、これは。
と言う訳でちょっと抵抗してみる事にした。
前提条件
- JavaScript のソース隠蔽を試みるよ
- サーバサイドスクリプト使うよ(PHP)
- 今回保護を試みるデバイスは iPhone だけだよ
- iApp にも Firebug 的なアプリがあったらお手上げだよ
一言で言うと iPhone 専用のコンテンツを作って、とにかく Firebug 系のツールや単純ダウンロードから逃れてみよう!と言った感じです。
まず条件を整えてみる
どう言う状態になれば目標を達成出来るのか、まずはこれをリストアップしてみよう。
- 最強の脅威である PC の Web ブラウザ各種で見ているときはソースを出力しない
- 猪口才な UserAgent 偽装を見破り容赦なく例外処理を叩き込む
- 唯一の対象機が来た時のみ非同期にソースを出力する
- 隠蔽は解るけど開発効率もちゃんと考えた作りにする
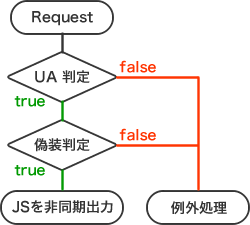
こんな所だろうか、ざっと見た感じでは偽装さえ見破ればどうとでもなりそうですね。フローチャートはこんな感じで単純明快です。

ちなみに携帯ブラウザは無視しようと思う、奴は四天王の中でも最弱のうんたらかんたらだし、詳しく知らないけどきっと何も出来ないでしょう。大丈夫だ、問題無い。
と言う訳で次回は UserAgent の偽装について調べてみようと思う。