本日もやります、だんだんとノッてきましたしね。
ノリ過ぎて JavaScript の隠蔽の是非を問うようなタイトルなのに、何としても隠蔽してやろうと言う趣旨に変わって来ていますね。
サーチエンジン的に言うとタイトルと内容が一致していない評価が低いコンテンツになっているかも知れませんが、最終的な手間や再現可能環境をまとめて「JavaScript のソースは○○した方が良いかもね!」と強引に締める事で誤魔化そうと考えているので問題無いハズです。
それでは前回のおさらいから始めましょう。
- サーバサイドでは精密なデバイス判定は難しい
- ローカルサイトでも単純な UserAgent 比較だけではお話にならない
- ラスボスは Mac Safari5 だった(今の所)
こんな感じでしょうか、要するに Mac Safari5 を攻略すれば取りあえず Oh Yeah と言う事で話しを進めます。
余談ですが iPhone のデバイス判定については色々調べてみました、中にはスクリーンサイズを取得して…と言う方法があり目から鱗だったワケですが結構簡単に破れちゃうなぁと言う事で今回は見送りました。
検証した所 iPhone4 の retina ディスプレイは 640 × 960 なのですが、3G/3GS との下位互換のためにスクリーンサイズは 320 × 480 が返される仕様でした。そんなサイズの PC モニタなんて無いですから一見強そうなんですが、VirtualPC や VMFusion みたいなバーチャルコンソールのシングルウィンドウモードで、その大きさにマウスでちょちょいとリサイズすればあっさり突破出来てしまいました。中々厳しいです。
navigator オブジェクトを突っついてみよう
前回目星をつけていると言いましたが、この Object には UserAgent の他にも様々な情報が格納されています。
詳しくは初めてのホームページ講座さんなんかで、navigator オブジェクトの仕様とか説明してくれているので眺めてみましょう。
パッと見だと navigator.appName とか navigator.platform 辺りはかなり有望なんじゃ無いでしょうか?だって通常はそんなの偽装する意味がないもの。
と言う事で検証用ファイルを作ります、body 要素内に script 要素を書いて…
1 2 3 4 5 6 7 | document.write( 'appCodeName : ' + navigator.appCodeName + '改行' + 'appName : ' + navigator.appName + '改行' + 'appVersion : ' + navigator.appVersion + '改行' + 'anguage : ' + navigator.language + '改行' + 'platform : ' + navigator.platform ); |
こんな感じで良いかな、解れば良いよね。そんな事よりこのコードビュープラグイン、<br />って書けないんだね!気持ち悪いけど「改行=<br />」と思って下さい。
例によって切ない人用にこちらにアップロードしましたので、色々見て行きましょう。
iPhone4 実機 + Safari5
appCodeName : Mozilla
appName : Netscape
appVersion : 5.0 (iPhone; U; CPU iPhone OS 4_3_2 like Mac OS X; ja-jp) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8H7 Safari/6533.18.5
language : ja-jp
platform : iPhone
これがベースとなります、これと違う点を発見すれば良いですね。
Mac OSX 10.6 + Firefox4(FireMobileSimulator)
appCodeName : Mozilla
appName : Netscape
appVersion : 5.0 (Macintosh)
language : ja-JP-mac
platform : MacIntel
なんか Firefox 可愛い。
Mac OSX 10.6 + Safari5(Developer Tools)
appCodeName : Mozilla
appName : Netscape
appVersion : 5.0 (iPhone; U; CPU iPhone OS 4_1 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8B117 Safari/6531.22.7
language : ja-jp
platform : MacIntel
キタコレ!appVersion は偽装してるみたいだけど、platform は流石にそのままですね!
ラスボス破れたり
と、言う事で判定は JavaScript で UserAgent と Platform を見る事にしましょう。
これで全ての武器が揃った訳ですが、海千山千の読者様は突っ込み所満載だなオイ!と思われているでしょう。
そうです、沢山問題がありますので弱点も今回のウチにまとめておきましょう。
- navigator の中身全てを偽装するプラグインとかあったら負け
- Safari5 より凄い開発ツールのあるブラウザがあると負け
- 無くてもそう言うのを作れば良いだけなので負け
なんと言うか穴だらけですね!それでもまぁ市販のゲームだって逆アセかけて解析したり出来るしさ、データ周りだけサーバサイドで処理して送信するとかすればもう及第点と言う事で一つ。
次回はついにこの検証結果を踏まえた上での隠蔽プログラムの実装を紹介して終わろうと思います、もう少しお付き合いください。
それではまた。
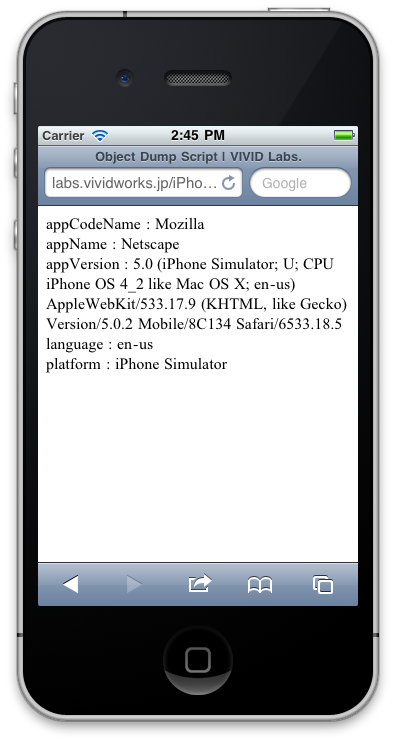
オマケ:真のラスボス(ADP の公式シミュレータ)

Platform は iPhone Simulator になってますね、ここは正直に書くのが礼儀的なものなのかも知れない。
vividworks
最新記事 by vividworks (全て見る)
Tags: JavaScript, Object, UserAgent, 偽装