Hello everyone.
なんだか海外の方からの反響が結構ある事に驚いています、私は英語の授業をサボり続けた事を今になって後悔しています。
返信とか凄い片言なんだけど大丈夫かな?
さて今回のコラムは、立体的なレイアウトを組むテクニックを2回に分けて紹介して行きます。
お勉強しましょう。
テクニックと言うよりコツですね、レイアウト構造を設計出来るようになれば事実上 html 上で再現出来ない2次元レイアウトなど存在しなくなりますので苦手な方は是非とも熟読して行って下さい。
さて、立体的なレイアウトと言えば外せないのが CSS の position プロパティです。
まずはこれをきちんと理解しましょう、特に position の relative と absolute はきちんと理解して使わないと何だか解らなくなって、要素が凄い所に飛んで行っちゃったりと収集がつかなくなるので、きちんと管理しておくのもポイントですね。
position プロパティの仕様
| 値 |
概要 |
| static |
デフォルト値、何も指定しなかったらこれが指定されます。
何も指定していない状態なので top、right、bottom、left などのプロパティは適応されません、イメージ的には背景に張り付いていると言うのが近い表現だと思います。当然ですが高さと幅を保持します。 |
| relative |
指定した要素を相対位置へ配置します、この相対位置の意味が良く解らないと言う話しは良く聞きますので後ほど図解します。
この値が指定されると top、right、bottom、left のプロパティが有効になります、この時のイメージは身を乗り出していると言うのが近いと思います。これは高さと幅を取りながら位置をずらす事が出来るからです。 |
| absolute |
指定した要素を絶対位置へ配置します、これは relative と並べて書くと解りやすいので後ほど図解にて。
relative と同じく指定するとtop、right、bottom、left のプロパティが有効になります、イメージ的には飛ばしている状態です。これは完全に任意の位置にずらすため高さと幅を放棄します。
この値には特徴があり、親のブロック要素に static 以外の値が指定されているとその親ボックスの左上を起点とするが、逆に static が指定されている(=何も指定していない)とウインドウの左上を起点として位置が決まります。 |
| fixed |
指定した要素を絶対位置に配置し、スクロールによる画面移動を無視してその場に留まります。
非常にユニークな値ですが、IE6 など諸問題があって積極的には使われていない印象があります。
有効になるプロパティやイメージも absolute と同じです、単純に一回決めた位置から動かないと言う事を覚えておけば良いでしょう。 |
relative と absolute の性質
それでは早速両者の性質について図解していきます、解り辛い文面を読むよりヴィジュアルを見て感覚を掴むのが良いでしょう。
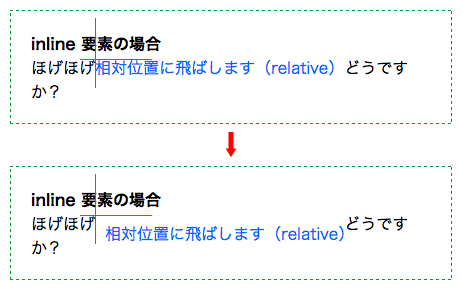
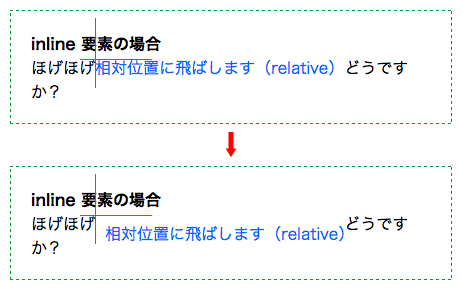
inline 要素に relative(相対位置)を指定すると…
1
2
3
4
5
| span {
position: relative;
top: 10px;
left: 10px;
} |

こうなります、赤いクロスの中心が起点となります。
要するに相対位置に配置すると言うのは static 状態(何も指定していない)の時に有るべき位置から◯◯px ずらすと言う事です、大きな特徴として高さや幅を保持すると言う点も見逃してはならないでしょう。図を見ると「どうですか?」の位置がずれていませんよね。
イメージとして身を乗り出していると比喩したのはこう言う理由からです、block 要素だともっと解りやすいです。
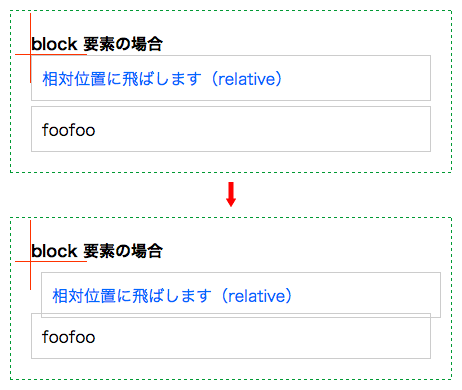
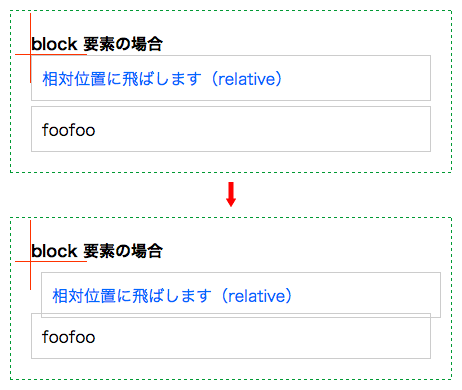
block 要素に relative(相対位置)を指定すると…
1
2
3
4
5
| p {
position: relative;
top: 10px;
left: 10px;
} |

相対位置=本来有るべき位置、から上と左 10px ずつずれた位置に block 要素が移動し、高さと幅は保持されるので foofoo の block は位置ズレを起こしません。結果、少し重なる形で表示されます。
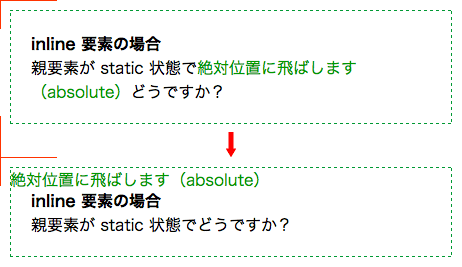
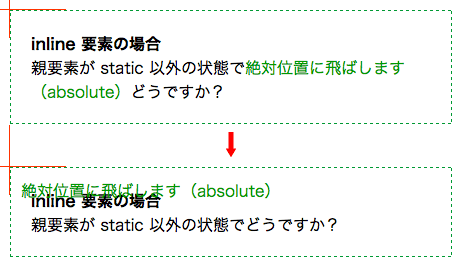
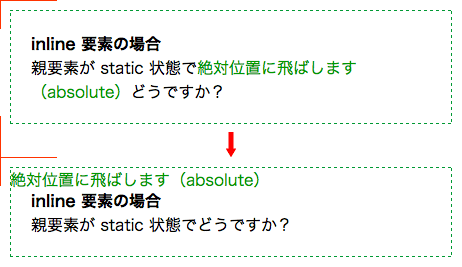
inline 要素に absolute(絶対位置)を指定すると…
親要素に static が指定されている(特に何も指定していないデフォルト状態)場合
1
2
3
4
5
6
7
8
9
| div {
/* 特に何も指定していない */
}
span {
position: absolute;
left: 10px;
top: 10px;
} |

親要素に対して何も指定していない場合や static を指定している場合、ウインドウの左上が起点になります。
ここで注目したいのが飛ばした時に残されたテキストです、緑色の部分が抜け落ちてテキストが前に詰められています。絶対位置に要素を飛ばした時はその高さや幅の情報を破棄します。
と言う訳で飛ばしていると比喩しました、もうそこには無いものとして扱われますからね。
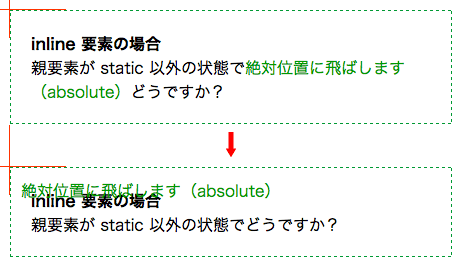
親要素に static 以外が指定されている場合
1
2
3
4
5
6
7
8
9
| div {
position: relative;
}
span {
position: absolute;
left: 10px;
top: 10px;
} |

対して今度は親要素に static 以外、今回は relative を指定してみました。
すると起点が親要素の左上になりますので、タイトルに少し被る感じにずれたのが解ります。
起点が変わるだけで、テキストは抜けた分が詰められているなど同じ挙動なのも確認出来ますね。
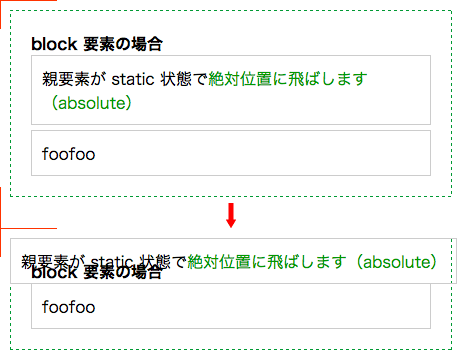
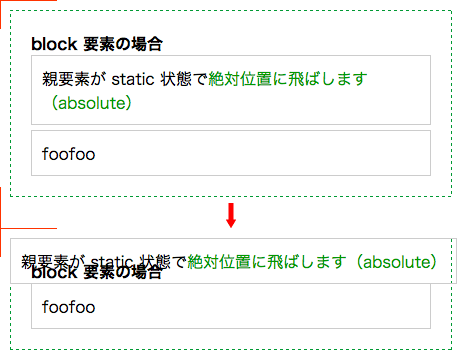
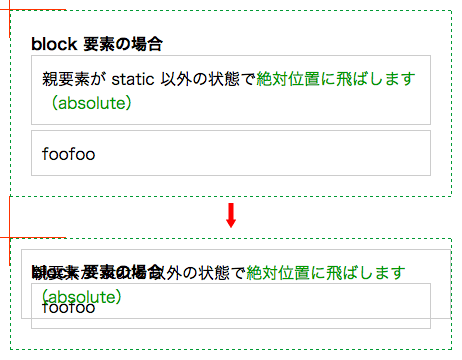
block 要素に absolute(絶対位置)を指定すると…
親要素に static が指定されている(特に何も指定していないデフォルト状態)場合
1
2
3
4
5
6
7
8
9
| div {
/* 特に何も指定していない */
}
p {
position: absolute;
left: 10px;
top: 10px;
} |

ここまで来ると予想出来るようになって来ているのでは無いでしょうか?
例によって static 状態なのでウインドウの左上が起点、要素は高さと幅の情報を破棄するので foofoo のブロックは前に詰められます。
※飛ばした block 要素が伸びているのは単純に width が auto なので…同じ形のまま飛ばしたければ飛ばす要素の width も指定しておけば良いです。
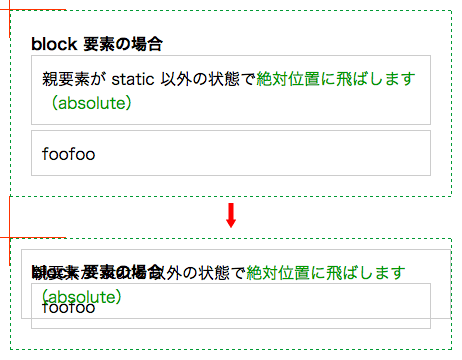
親要素に static 以外が指定されている場合
1
2
3
4
5
6
7
8
9
| div {
position: relative;
}
p {
position: absolute;
left: 10px;
top: 10px;
} |

そして最後は親要素を static じゃない状態にした時のサンプルです、起点が変わっているだけで foofoo の block は前に詰められていますね。
以上が実際にどう言う挙動をするかと言う実例を交えた解説です、html を作成していると思わぬズレ方や崩れ方に遭遇する事があると思いますが、そのおかしくなった理由にどれだけ早く気づけるかがとても重要です、だからこの知識もきっとあなたの役に立つ事でしょう!
さて、今回はここまで。
次回はこの知識を前提につまりこうすれば思い通りの結果を得られると言うテンプレ的方法や設計するコツを書きたいと思いますので、今の時点では…
へー、position ってこんな感じだったんだ。
ぐらいで良いです。
このコラムを完走して理解した時、あなたはきっと自由自在に立体レイアウトを組めるようになっているハズです。
それではまた。