さて皆さん、早速ですが manifest は結局どう言う仕様なのよ?と言う事を私なりに解釈した解説を実機スクリーンショットを交えて紹介して行こうと思います。
最初は公式シミュレータでやっていたのですが、Mac の HDD を参照してしまうので容量 1TB とかあってキャッシュして数値を動かすのが非常に困難だったので実機にしました。実機は 16.9GB みたいな感じで 100MB 単位で動かせるので都合が良いです。
まずはこの manifest とやらはどれぐらいのキャッシュを許可出来るんだろうかと言う所から、仕様書によるとデフォルトは 5M だけど拡張可能との事。
検証方法は 3.2MB のm4v ファイル(何でも良いんだけどね)を複製しておいて、それのパスを追加しては更新の繰り返しと言う作業です。
適当な要素に #console 的な id を書いて、イベント拾って出力しながら経過を見守ります。
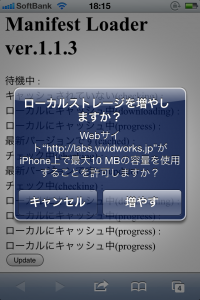
まず最初に警告が出たのはキャッシュが 10MB を超えた時でした、
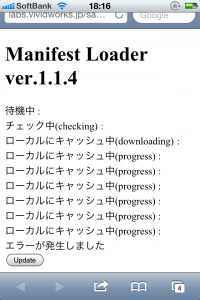
なんだか良く解らないのですが、「増やす」を選択しても「キャンセル」を選択しても unknown error が出力されてキャッシュが止まってしまいました。
取りあえず例外が投げられたらキャッシュをやり直す処理を追記して、さらにパスを増やして行くと…
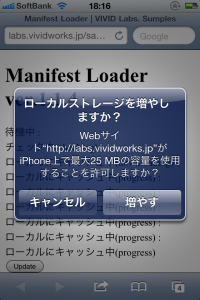
今度は 25MB を超えた時点でアラートが発生した、同じくエラーが発生したようで再びキャッシュをし直す処理が走りました。
取りあえずもうチョット容量欲しいかなと思うので、更にパスを追記。
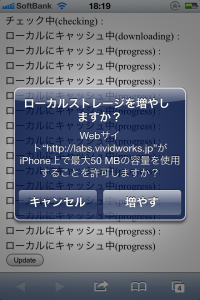
おお、50MB 行けたね!凄い凄い、普通のサイトならデフォルト 5M で余裕だけど WebApp だと結構リソース多いからね。取りあえずこれぐらい有れば十分かな?
ここから先は試していませんが、50MB は確実に行ける事が分かりました。
しかしこれ…10-25-50 の度にいちいち聞かれるんだろうか、アプリに合わせて任意に指定出来ればスマートなのになぁ。
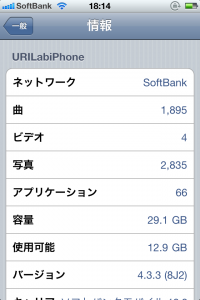
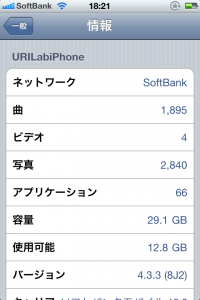
さて、ココからが本題。HDD どうなった?な部分ですが、48MB キャッシュした時点で下記のように変化がありました。
使用可能の項目の値が 12.9GB から 12.8GB に減少しているのが確認出来ます、まぁローカルにキャッシュしたのだから当然ですね。
で、ここで放置してしまうとユーザーはこの消せないキャッシュの積み重ねでいつか苦しむ事になります。
なんとかこの値を 12.9GB に戻す事が今回のミッションと言う事です。
まず manifest から先ほどから追記しまくった m4v のパスを全て消しました、これでそのページにはキャッシュしなくても良いファイルに変わる筈です。更新を完了させてから容量を見ても…変わって無い。
Safari をタスクから切って OS を再起動しても駄目でした、一体どこに保存されているのやら。
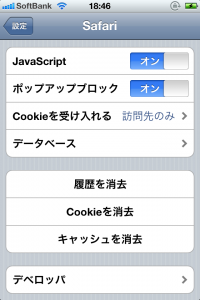
通常キャッシュとは別物だと思っていたのですが、設定から Safari のキャッシュをクリアして、Safari を再起動してみたら…
見事容量が復活しました!
これで何とかユーザーを救えそうです、キャッシュクリアの操作をさせるのは難しい事ですが manifest からパスを外してあげるアンインストール的な操作方法を用意してあげるのが良いのでは無いでしょうか。
キャッシュ自体はほっとけば何かの拍子消えるモノですし、多分。(もしかして消えない?)若しくはアプリサイトにその旨を記載しておくとかでも体裁は保てるのではないかと思います。
まとめ
- manifest 自体は削除出来ない(今の所)
- manifest からパスを外したファイルは通常キャッシュ領域に移動される、又は同じキャッシュ領域だが manifest に書かれていると削除されない仕様のどちらかである
- manifest からパスを切ったファイルは Safari のキャッシュクリアで消せる
- manifest 対応サイト乱立によるユーザー資源の浪費を食い止める操作を提供してあげないと大変な事になる
- Apple が設定画面から消せるような機能を追加してくれるのに期待する
と言った感じですかね、細々したファイルなら然程気にしなくても良さそうですがやはり消せないゴミファイルが溜まって行くのは気持ちが良いモノではありません。
大きなキャッシュを残したいのであれば、削除出来る機能を提供してあげるのがマナーとなりそうですね。
今回は中々興味深い結果となりました、今後の仕様変更に注目して行きたいですね。
それではまた。
1 | 2